Make your website smaller and faster by minifying the JS & CSS code!
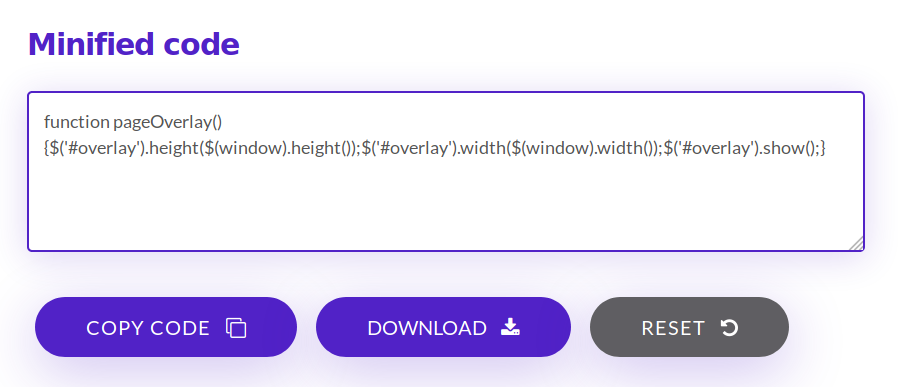
How it looks?

Why you should compress JS/CSS?
Page loading time is an essential aspect of your website’s UX. Some builders let page speed slide to accomodate design, content, and functionality. But visitors care about speed – if a page loads too slow, they are likely to bounce. By compressing your website, you “minify" the script by up to 20%, resulting in a must faster load speed, reduced bandwidth consuption, and fewer HTTP requests.
How to use it?
It’s simple – copy and paste the code into the box on the left of the screen, or you can draf and drop an entire file into the area outlined. Confirm whether it is JavaScript or CSS, and then click the “Minify" button. IN an instant you will receive a minified, compressed code. You can also click on “Advanced Options" button if you want specific items.
JS & CSS Minifier Online: https://www.websiteplanet.com/webtools/jscssminifier/



0 Comments